[CSS]CSS Box Model - CSS Outline
개발관련/CSS/CSS3 2012. 10. 23. 19:53 |출처: http://www.w3schools.com/css/css_outline.asp
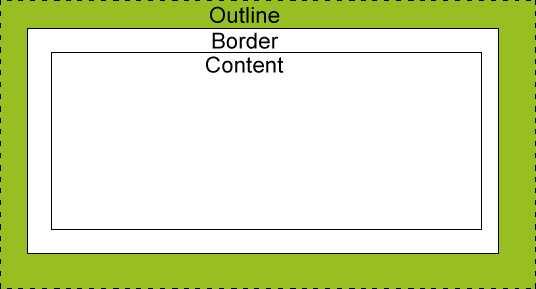
An outline is a line that is drawn around elements (outside the borders) to make the element "stand out".
The outline properties specify the style, color, and width of an outline.
CSS Outline
An outline is a line that is drawn around elements (outside the borders) to make the element "stand out".
However, the outline property is different from the border property.
The outline is not a part of an element's dimensions; the element's total width and height is not affected by the width of the outline.

All CSS Outline Properties
The number in the "CSS" column indicates in which CSS version the property is defined (CSS1 or CSS2).
| Property | Description | Values | CSS |
|---|---|---|---|
| outline | Sets all the outline properties in one declaration | outline-color outline-style outline-width inherit | 2 |
| outline-color | Sets the color of an outline | color_name hex_number rgb_number invert inherit | 2 |
| outline-style | Sets the style of an outline | none dotted dashed solid double groove ridge inset outset inherit | 2 |
| outline-width | Sets the width of an outline | thin medium thick length inherit | 2 |
CSS Outline
Draw a line around an element (outline)
Set the style of an outline
Set the color of an outline
Set the width of an outline
'개발관련 > CSS/CSS3' 카테고리의 다른 글
| [CSS]CSS Box Model - CSS Padding (0) | 2012.10.23 |
|---|---|
| [CSS]CSS Box Model - CSS Margin (0) | 2012.10.23 |
| [CSS]CSS Box Model - CSS Border (0) | 2012.10.23 |
| [CSS]CSS Box Model - CSS Box Model (0) | 2012.10.23 |
| [CSS]CSS Styling - Styling Tables (0) | 2012.10.23 |
